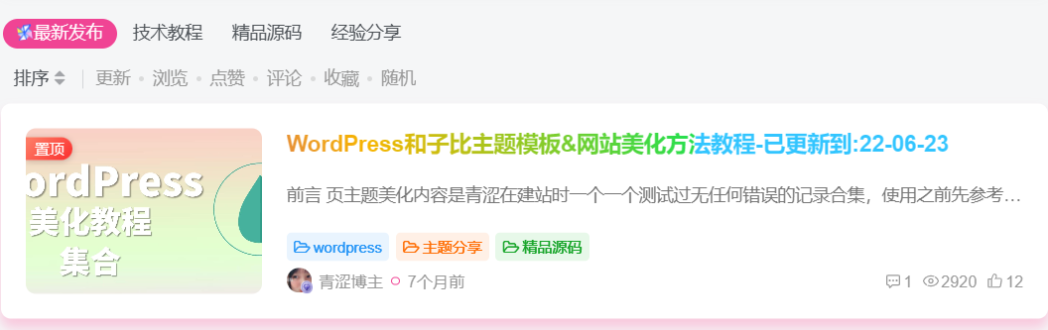
效果

代码
.item-heading :hover,
.text-ellipsis :hover,
.text-ellipsis-2 :hover,
.links-lists :hover {
background-image: -webkit-linear-gradient(30deg, #32c5ff 25%, #b620e0 50%, #f7b500 75%, #20e050 100%);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: maskedAnimation 4s infinite linear;
}
@keyframes maskedAnimation {
0% {
background-position: 0 0
}
100% {
background-position: -100% 0
}
}本文来自投稿,不代表本站立场,如若转载,请注明出处:
